即将下架,新版本2.2.2以及后续版本默认集成在里面
插件支持上传添加图片水印、文字水印。也支持缩略图生成,以及内容列表页,内容页等图片自动生成缩略图。
一:使用说明
安装插件后,默认开启了全部功能,前往插件配置,配置您需要的功能。一旦开启水印或缩略图,将应用到全局文件的上传图片。
二:水印配置说明
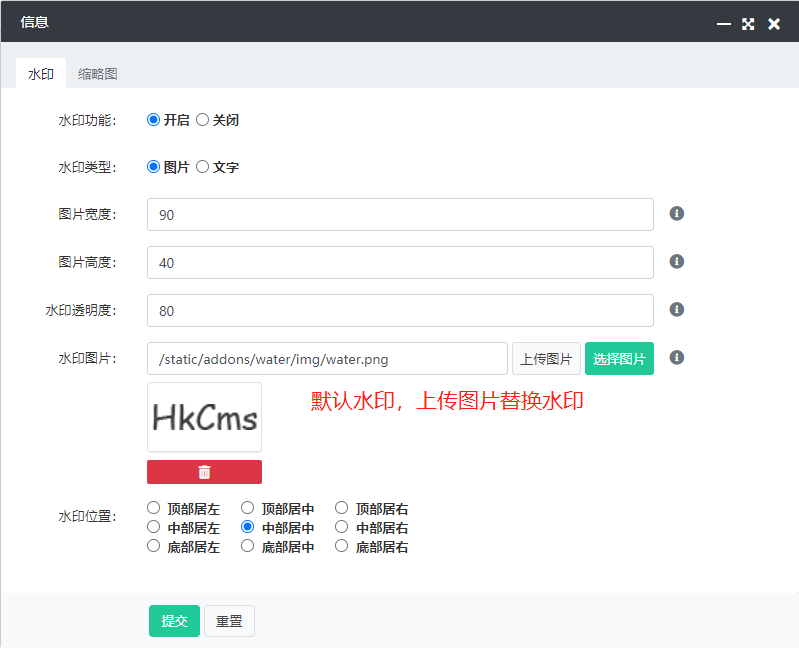
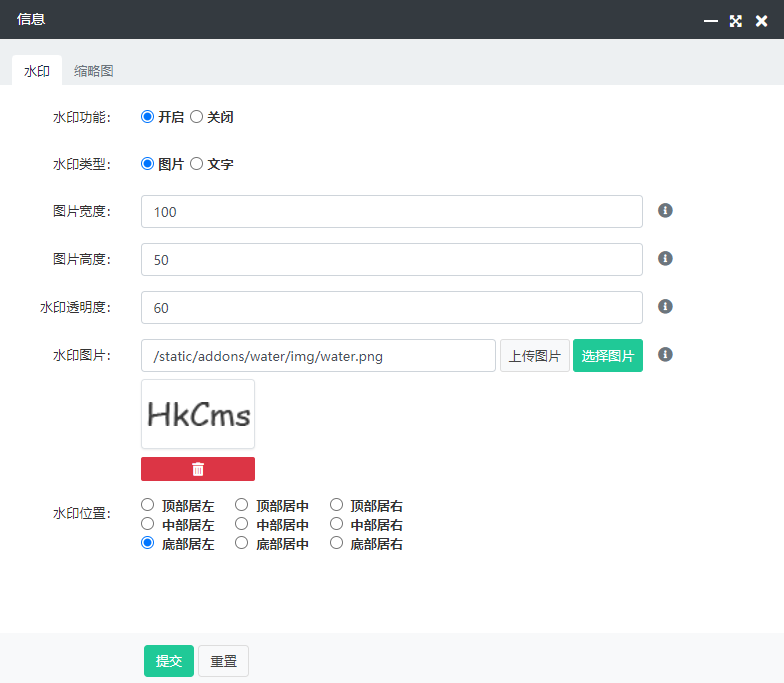
1. 配置图片水印

- 效果图

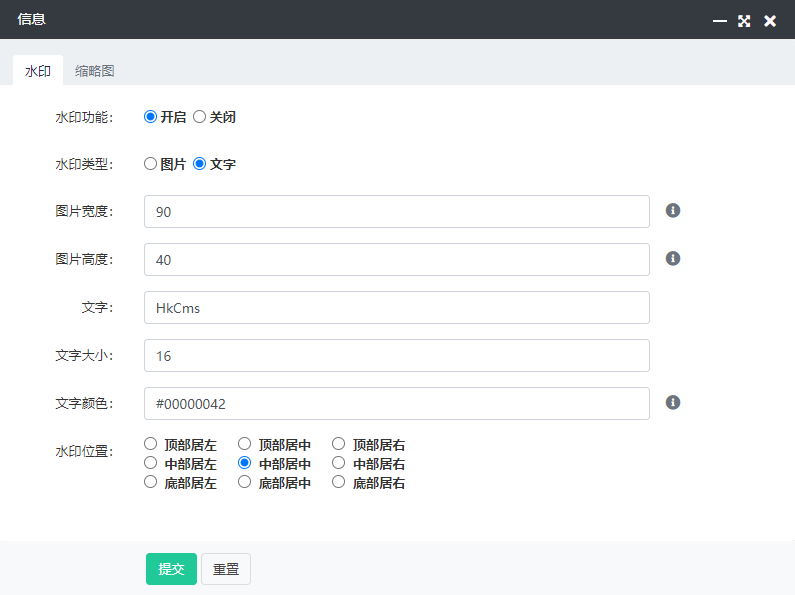
2. 文字水印

- 效果图

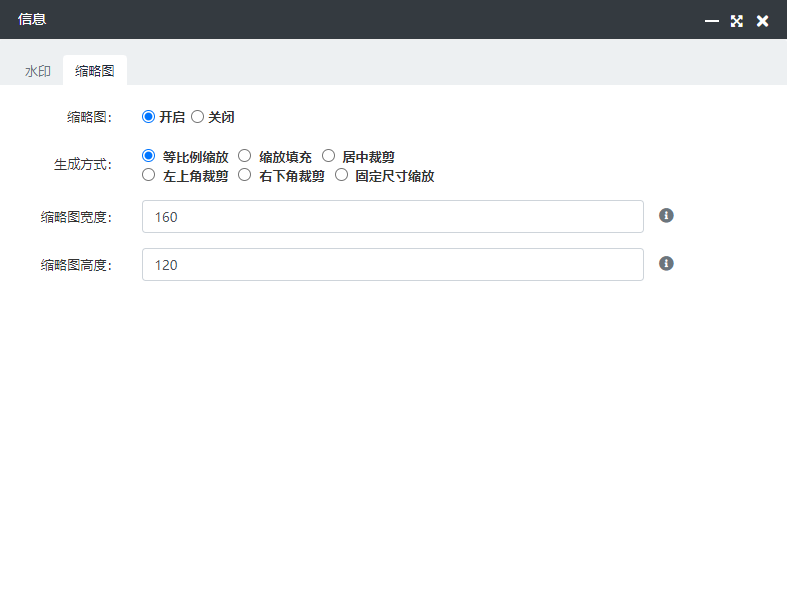
三:缩略图
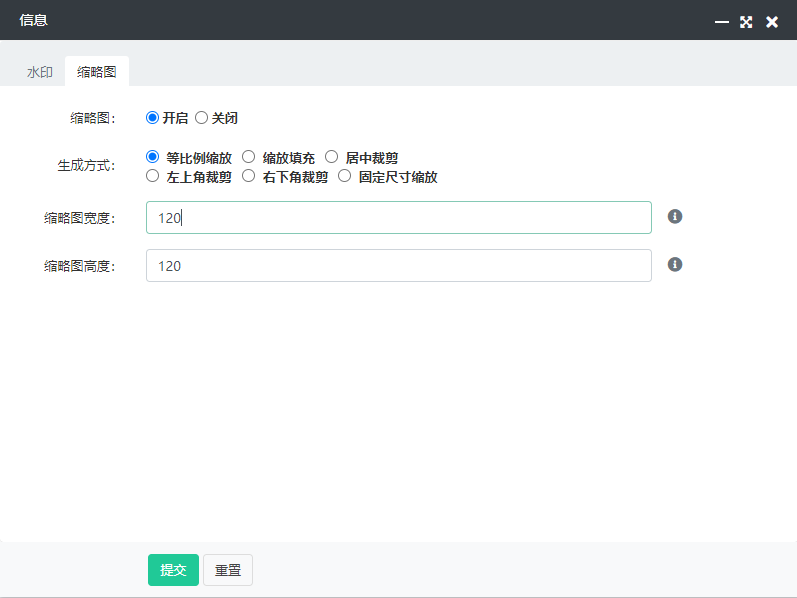
1. 缩略图配置

2. 前台模板中使用方式如下
插件提供thumb()方法,参数一为图片地址,参数二传入true或false。true-如果这个地址没有缩略图,则自动生成。false-没有缩略图使用本身
模板语法:
{$item.thumb|thumb} // 默认参数二为false,不自动生成
等价于
{:thumb($item['thumb'])}
// 图片不存在时使用默认图片。
{$item.thumb|thumb|default='/static/common/hkcms.png'}
// 传入参数2自动生成缩略图
{$item.thumb|thumb='true'}
等价于
{:thumb($item['thumb'],true)}
例如,列表页示例:
{hkcms:content catid="$Cate['id']" num="6" page="1"}
<div class="card col-xl-4 p-xl-2 rounded-0">
<div class="border">
<a href="{$item.url}" title="{$item.title}"><img src="{$item.thumb|thumb|default='/static/common/hkcms.png'}" style="object-fit: cover;" alt="{$item.title}"></a>
<div class="card-body">
<h5><a href="{$item.url}" title="{$item.title}">{$item.title}</a></h5>
<h6>{hkcms:date name="$item['publish_time']" /}</h6>
<p class="card-text"><a href="{$item.url}">{$item.description}</a></p>
</div>
</div>
</div>
{/hkcms:content}


1.0.1 2021-12-25 <= HkCms_2.2.1
【修复】修复水印位置配置异常
1.0.0 2021-09-15 >= HkCms_2.1.210909
发布了第一个版本
博文
问答
推荐应用